Сайт дня: Популярный сайт знакомств
Дорогие друзья, в эфире второй выпуск рубрики ответов на вопросы по самому популярному движку блогов WordPress. Вы можете почитать первый выпуск.
На мой взгляд, WordPress - идеальный движок для поискового продвижения, и я буду очень рад, если благодаря этим постам любителей WordPress станет больше. Можете задавать интересующие вас вопросы в комментариях либо пишите их мне на почту с пометкой "Вопрос по WordPress", постараюсь ответить на все вопросы.
Как сделать постраничную навигацию в WordPress?
Постраничная навигация позволяет выводить страницы блога [1],[2],[3] и т.д. Пример вы можете увидеть в нижней части главной страницы этого блога.
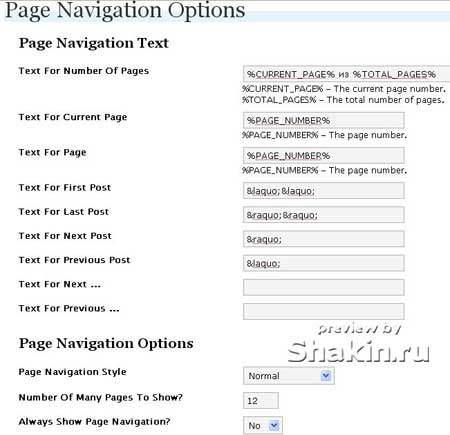
В WordPress постраничная навигация делается очень просто. Установите плагин WP-PageNavi, затем в админке зайдите в Options-PageNavi (Опции-PageNavi) и слегка отредактируйте настройки. Приведу настройки плагина WP-PageNavi блога shakin.ru:

Затем нужно вставить код вывода навигации страниц в нижней части блога, чтобы страницы отображались [1],[2],[3] и т.д. Для этого в папке с темой Вашего блога находим файл index.php (или редактируем его в админке блога через Presentation-Themes-Theme Editor, по-русски это будет Оформление-Темы-Редактор тем, только сохраните копию файла сначала). Открываем его в текстовом редакторе (я люблю Notepad++), находим кусок кода (в разных темах код может отличаться, я привел пример из классической темы WordPress):
<?php posts_nav_link(' — ', __('« Older Posts'), __('Newer Posts »')); ?>
и вместо него вставляем этот код:
<?php if(function_exists('wp_pagenavi')) { wp_pagenavi(); } ?>
Готово! Получаем постраничную навигацию в WordPress блоге. Плагин просто незаменимый. Чуть не забыл важный момент, уже дописывая этот пост (как-никак 2:33 ночи) 🙂 . Дизайн навигации страниц можно настроить через редактирование файла /wp-content/plugins/wp-pagenavi/pagenavi-css.css
Какой плагин для wordpress выводит "Похожие материалы" после каждого поста, как на shakin.ru?
Этот плагин очень полезен. Список "Похожих материалов" побуждает посетителей кликать на другие материалы по теме поста, увеличивая тем самым количество просмотров страниц и время нахождения посетителей на блоге.
🔥 Кстати! Я провожу платный курс по продвижению англоязычных сайтов SEO Шаолинь seoshaolin.com. Для читателей блога я делаю хорошую скидку. По прокомоду "блог" тариф Про стоит не 50, а 40 тыс. рублей. Тариф Лайт не 25, а 20 тыс. рублей. Тариф Команда не 75, а 60 тыс. рублей. Пишите мне в Telegram @mikeshakin.Называется этот волшебный плагин WordPress Related Posts. Скачиваем его и устанавливаем, как обычно, в папку /wp-content/plugins/. Затем активируем плагин в админке блога в разделе Plugins (Плагины) и в файле шаблона (в разных темах могут быть разные файлы, отвечающие за вывод отдельного поста - index.php или single.php) вставляем этот код:
<?php wp_related_posts(); ?>
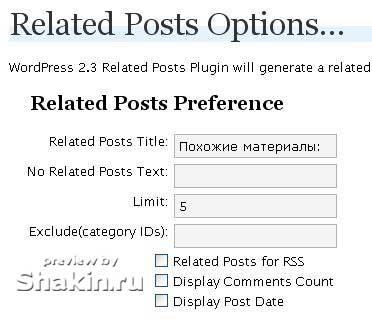
Настройки плагина делаем в админке через Options-WP Related Posts (Опции-WP Related Posts). Приведу свои настройки для этого блога:

Думаю, с настройками все понятно. Limit 5 - это количество выводимых материалов. На мой взгляд, более 5 выводить не стоит, если шрифт крупный. Если мелкий - можно и 10.
Как сделать так, чтобы пост разрезался на две части и на главной можно было прочитать начало поста и перейти по ссылке "читать далее"?
О, интересный вопрос. Когда я впервые научился так делать, и дрожжащей от волнения рукой разрезал пост, то почувствовал себя гуру WordPress 😉
Для этого не требуется специальный плагин. Просто при написании поста поставьте курсор в нужном месте текста и в панельке визуального редактора нажмите на вот такую кнопку:

Вот она, та самая кнопка, которая безжалостно кромсает на части посты блога shakin.ru 🙂
Появится характерная полоска, которая будет показывать, в каком месте разрезан ваш пост.
Если Вас англоязычная тема WordPress, то будет отображаться "Read more" вместо "Читать далее". Чтобы это исправить, нужно в файле index.php найти и заменить "Read more" на "Читать далее".
Существует ли плагин позволяющий увидеть количество просмотров любой страницы? Интересно, что из моего блога, читают больше всего.
Советую плагин WP-PostViews. Если у вас версия WordPress ниже 2.7, то подходящую версию плагина WP-PostViews вы можете скачать на сайте разработчика. Кстати, Lester 'GaMerZ' Chan - автор многих других полезнейших плагинов, за что ему большое спасибо. О, я увидел его e-mail, сейчас напишу ему предложение об интервью для shakin.ru. В англоязычном интернете в среднем соглашаются на интервью 25%, в рунете - 80%. Вчера Сет Годин отказал. Ну ничего, я не расстраиваюсь, прорвемся! 🙂 . Что-то я опять отвлекся.
В файле index.php (также можно и в single.php и page.php, если нужен просмотр обычных страниц) находим код:
<?php while (have_posts()) : the_post(); ?>
и вместо него вставляем такой:
<?php if(function_exists('the_views')) { the_views(); } ?>
Настроить плагин можно в админке блога через Settings-Post Views (Настройки-Post Views).
Что такое "хлебные крошки"?
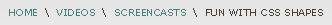
"Хлебные крошки" (буквальный перевод английского названия "breadcrumbs") - это разновидность навигации на сайтах, которая удобна для пользователей и полезна для поисковиков. "Хлебные крошки" отлично подходят блогам с подкатегорями и развитой вложенностью страниц. Пример "хлебных крошек" вы можете увидеть на одном из моих любимых блогов Nettuts, наверняка вы часто такое встречали:

Для блогов WordPress есть плагин WordPress Breadcrumbs, который позволяет делать такую навигацию. Плагин работает в WordPress 2.2-2.6.3.
После установки плагина в нужном файле шаблона (обычно это index.php и single.php, при необходимости можете вставить и в другие) вставьте следующий код:
<?php if(function_exists('breadcrumbs')) { breadcrumbs(); } else { bloginfo('name'); echo '(breadcrumbs are unavailable)'; } ?>
Как сделать, чтобы в сайдбаре выводилось случайная картинка из определенной папки на моем хосте?
Для вывода случайных картинок в блогах WordPress рекомендую плагин Random Image Selector.После установки и активации настраиваем плагин в админке блога через Options-Random Image (Опции-Random Image).
Затем в нужном файле шаблона вставляем такой код:
<?php if (function_exists('generateRandomImgTag')) { generateRandomImgTag(); } ?>
Разбор основных ошибок при установке плагина можно найти на странице плагина.
Постовой: ремонт сотовых
Сегодня на сладкое - изумительный хамелеон, который может быстро менять свою окраску. Хочу себе такого купить. Обратите внимание, как он классно замирает, да и музыка отлично подобрана 🙂 :
Подпишитесь на рассылку блога с полезными материалами по SEO

 Меня зовут Михаил Шакин, я автор этого блога, занимаюсь SEO с 2006 года. Вы можете заказать у меня
Меня зовут Михаил Шакин, я автор этого блога, занимаюсь SEO с 2006 года. Вы можете заказать у меня
Михаил, я всегда успеваю прочитать твой новый пост раньше, чем он появляется у меня в ридере :). Моя интуиция быстрее RSS. За материалы спасибо, молодежи будет очень полезно.
Хамелеон улыбнул и дядька на велосипеде с Дискотеки Авария
Михаил, добрый день!
На днях написал Вам письмо на globatorseo, но так и не получил ответа. Скажите, оно до Вас дошло?
Спасибо
Старые добрые всем полезнее истины -) Но как обычно в самом конце частичка неизвестного для меня - плагин Random Image. Попробую посмотреть его поближе. Спасибо, Михаил, вас, как обычно, интересно читать.
Terehoff, это хорошо!
Vincent, мне хамелеон тоже понравился.
Быстросайт, если не ошибаюсь, плагин из базы берет, так как посты могут быть из разных категорий.
Fleming, от Вас писем не было, написал на Ваш адрес только что.
А вот такой вопрос. Какой тег в картинках важнее для поисковиков - alt или title?
Еще для вывода похожих постов есть плагин Similar Posts, но ИМХО Related Posts лучше. А что касается случайных картинок, не знал. Спасибо
а можно сделать, чтобы в посте было что-то типа "<>"
Для похожих постов можно ещё заюзать функционал simple tags. он на основе похожих тэгов будет подбирать посты.
Хлебные крошки и похожие статьи очень хороши для внутренней перелинковки...
ЗЫ Хамелеон вообще красавчик 🙂
Немного дополню про разрезание постов:
1. Нужно в админке включить опцию "отображать анонс" в настройках чтения
2. Можно заменить текст который будет отображаться вместо стандартного, если в режиме HTML вписать его сразу после слова more ВНУТРИ тега
А позвольте и мне задать вопрос по WP. До версии 2.7 был такой отличный плагин WP-Sticky, он позволял к каждой рубрике цеплять прикрепленный пост. С версией 2.7 плагин несовместим, но разработчики добавили встроенную возможность делать прикрепленные посты, однако, только на главной странице. Как теперь исхитриться (без даунгрейда) и всё-таки найти решение?
Михаил, у меня тема для ВП - blueblog-10. Вопрос по плагину related post. Файла single.php нет. Если вставляю строку php comments_template() в index.php , то похожие посты вылазят на главной.
Чтобы похожие статьи были только на внутренней надо создавать single.php и туда вставлять код ? 🙂
Михаил, большое вам спасибо. Теперь будем менять .php-файлы вручную. Интересно, а могут какие-либо темы WP изначально отвергать какие-либо плагины? Т.е. не встречались ли вам такие темы, которые не давали (не позволяли) поставить какой-нибудь плагин?
Здравствуй, Миша, на тебя одна надежда. У меня такая ерунда получилась:
Приобрёл я американский хостинг (случайно) и с помощью Fantastico в автоматическом режиме установил WordPress. Но движок нифига не русифицирован (оно и понятно). Возникают какие-то проблемы с выводом кириллицы. Например, в панели администратора ввожу краткое описание – “Всё о создании и раскрутке блогов”, на выходе в хэдере это описание выглядит так – “??? ? ???????? ? ????????? ??????” Как можно решить мою проблему и русифицировать админку?
Ооо, в тему - я хоть странички на блоге проставил - а то до этого не понимал, почему я WP Page Navi поставил - а толку ноль...
У меня вообщем такая проблема.
На моём блоге wordpress на страницах ну очень много текста, в основном по 10000-15000тыс. символов, из за этого блог долго грузится. Как мне ускорить загрузку страниц?
Привет
Михаил подскажи, как ты сделал раздел "Мои SEO-сериалы" в колонке блога... тоже хочу на своём сайте организовать такую штуку
спасибо
Golan, думаю, alt важнее.
TiamatInc, можно и так.
Jump, наверняка есть плагин для такой задачи.
Rulaf, нужно смотреть код, можете мне на почту написать.
Казанский татарин, таких тем не встречал, обычно все вставляется нормально.
Herr Masloff, скорее всего, проблема с кодировкой базы данных.
Василий, разбить страницы на части.
Костя, просто в sidebar.php вставил нужные картинки и ссылки.
Спасибо за ценную информацию.Особенно про разрезку постов. Наверное можно резать на несколько частей? Может тоже почувствую себя "гуру"
Проделываю все как написано про PageNavi. Не могу добиться чтобы нумерация была в квадратных скобках [1] [2]. Как сделать? Сейчас у меня следующий вид: 1 of 3 123