Вам не раз приходилось видеть сайты, где блоки меню имеют округлые углы. Это смотрится намного привлекательнее надоевших прямых углов. Применение округлых элементов в дизайне сайтов становится все более модным приемом. Недавно Гугл даже ввел новые варианты оформления своих рекламных блоков- с округлыми углами.
В этой статье я приведу несколько полезных ресурсов, на которых вы сможете найти готовые красивые блоки с круглыми углами, с готовыми кодами HTML и CSS. Останется только скопировать, вставить на свой сайт и заполнить свои пункты меню.
Начнем мы с сайта spiffycorners.com, на котором можно самим сгенерировать блок с круглыми краями любого цвета.
🔥 Кстати! Я провожу платный курс по продвижению англоязычных сайтов SEO Шаолинь seoshaolin.com. Для читателей блога я делаю хорошую скидку. По прокомоду "блог" тариф Про стоит не 50, а 40 тыс. рублей. Тариф Лайт не 25, а 20 тыс. рублей. Тариф Команда не 75, а 60 тыс. рублей. Пишите мне в Telegram @mikeshakin.Другой он-лайн генератор круглых углов- roundedcornr.com:
Schilmania.com предлагает эффектные блоки для сайтов (как с подтеками, так и без):
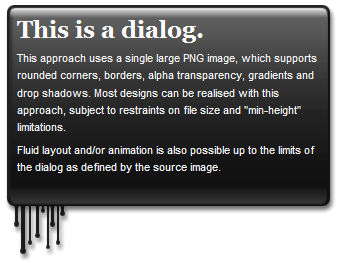
Красиве блоки от tjkdesign.com:

Вариант от html.it:
Известный среди веб-дизайнеров cssplay.co.uk предлагает вот такие меню с круглыми углами:
Если вы найдете свежие сайты по этой тематике, то всегда можете публиковать их в комментариях. Удачи!
Подпишитесь на рассылку блога с полезными материалами по SEO






 Меня зовут Михаил Шакин, я автор этого блога, занимаюсь SEO с 2006 года. Вы можете заказать у меня
Меня зовут Михаил Шакин, я автор этого блога, занимаюсь SEO с 2006 года. Вы можете заказать у меня
Прикольненько 🙂
Спасибо
А я раньше выискивал статьи с советами и уроками как это сделать... а тут целые ресурсы...
Спасибо за указанные сервисы. Попробовал почти все. spiffycorners самый удобный и работоспособный сервис из этих. Не требуется картинок для уголков, что уже плюс. К тому же, переход от бэка к самому блоку осуществляется через промежуточные цвета (для смягчения), которые не нужно подбирать 😉
А какой тут принцип реализации круглых углов?
Я делаю с помощью таблиц, маленькие ячейки по краям содержат в себе картинки углов.
хороший ход поднять рейтинг первой статьи - это сослаться на нее через 2,5 года, когда блог уже популярен 🙂 а статейка полезная, ссылки тоже. спасибо!
Круглые углы могут понадобится и при верстке дизайна сайта. Если делать все в виде блоков. Также добавить градиент фона, плюс полупрозрачность и границы - получается красиво и приятно для глаза!
https://cstudiopro.ru/ - наглядный пример использования круглых углов 🙂