Cайт дня (как попасть): Скрипт перелинковки сайтов — аналог SAPE для ваших доменов Движок сайта (CMS, Content Management System, Система управления контентом) — это понятие прочно вошло в современный интернет. Если раньше сайты состояли из отдельных страничек, то сейчас подавляющее большинство сайтов работают на движках. Если говорить простыми словами, то движок сайта — это когда для добавления материала на сайт нужно войти в администраторскую панель […]
Готовые CSS шаблоны и генераторы
Готовые CSS шаблоны для сайтов в последнее время стали очень популярными. Поставил движок — и за пару минут установил на него любой понравившийся дизайн. Это если нет желания и навыков делать дизайн для своего сайта или блога. Если такое желание есть, то можно воспользоваться заготовками, которые сделаны в соответствии со стандартами и позволят сделать на их основе прекрасный дизайн, легкий и красивый, который будет нормально […]
CSS градиент текста
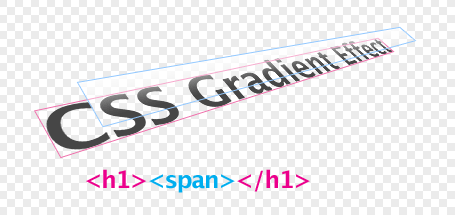
Автор: Nick La Перевод: Глобатор Хотите узнать, как делать красивый текст с эффектом градиента без применения Photoshop? Этот простой способ с использованием CSS позволяет создавать текст с эффектом градиента. Используется картинка в формате PNG (чистый CSS, никаких Javascript или Flash). Все, что нужно — это пустой тег <span> и фоновая картинка с CSS параметром position:absolute. Этот способ работает со следующими браузерами: Firefox, Safari, Opera и […]
23 полезных CSS сервиса
Автор: Vandelay Design Перевод: Глобатор Приведенные в этой статье бесплатные сервисы помогут вам эффективно работать с CSS (Каскадными Таблицами Стилей) вашего сайта. Это валидаторы, оптимайзеры, компрессоры и другие полезные сервисы. Попробуйте их и вы убедитесь, что они удобны и эффективны. CSS TIDY CSS Tidy — это CSS парсер и оптимайзер с открытым кодом от компании SourceForge. Представлен как в десктопном варианте, так и как онлайн-сервис. […]
77 способов сделать жизнь веб-дизайнера легче
Инструменты по работе с цветом Выбор цветовой гаммы- непростое дело. В этом вам помогут следующие полезные инструменты: Color Schemer Gallery COLOURlovers Website Color Picker I Like Your Colors Полезная статья на английском: Find the Perfect Colors for Your Website. Готовые меню для сайта на основе CSS Навигация сайта на основе CSS (Каскадных Таблиц Стилей) сейчас очень популярна. К тому же вам не надо создавать все […]