Автор: Nick La Перевод: Глобатор
Хотите узнать, как делать красивый текст с эффектом градиента без применения Photoshop? Этот простой способ с использованием CSS позволяет создавать текст с эффектом градиента. Используется картинка в формате PNG (чистый CSS, никаких Javascript или Flash). Все, что нужно - это пустой тег <span> и фоновая картинка с CSS параметром position:absolute. Этот способ работает со следующими браузерами: Firefox, Safari, Opera и Internet Explorer 6.
Пример градиентного эффекта текста с помощью CSS:

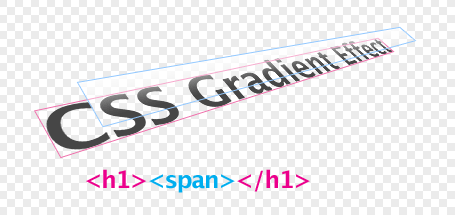
И еще:


Скачать демо (zip, 51 Kb)
Преимущества:
1. Используется только CSS, без Javascript или Flash. Работает во всех браузерах, включая IE6 (далее описан необходимый код для PNG).
🔥 Кстати! Я провожу платный курс по продвижению англоязычных сайтов SEO Шаолинь seoshaolin.com. Для читателей блога я делаю хорошую скидку. По прокомоду "блог" тариф Про стоит не 50, а 40 тыс. рублей. Тариф Лайт не 25, а 20 тыс. рублей. Тариф Команда не 75, а 60 тыс. рублей. Пишите мне в Telegram @mikeshakin.2. Этот способ прекрасно подходит для дизайна заголовков. Вам не нужно каждый раз обрабатывать каждое изображение в Photoshop, что существенно экономит время.
3. Вы можете использовать все стандартные шрифты. При этом посетители смогут уменьшать или увеличивать размер текста по своему вкусу.
Как это сделать?
Этот эффект сделать очень просто. Попросту говоря, мы просто поместим в формате PNG с градиентом (с альфа прозрачностью) над текстом.

HTML код:
<h1><span></span>CSS Gradient Text</h1>СSS код:
Весь секрет в этом:
h1 { position: relative }
h1 span { position: absolute }
h1 {
font: bold 330%/100% "Lucida Grande";
position: relative;
color: #464646;
}
h1 span {
background: url(gradient.png) repeat-x;
position: absolute;
display: block;
width: 100%;
height: 31px;
}Вот и все! Можете посмотреть демо.
Так как Internet Explorer 6 некорректно отображает PNG-24, нам нужно вставить специальный код для нормального отображения прозрачных картинок PNG в этом браузере (поместите его в любом месте между тегами <head>):
<!--[if lt IE 7]>
<style>
h1 span {
background: none;
filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(src='gradient.png', sizingMethod='scale');
}
</style>
<![endif]-->Вариант для любителей стандартов
Если вы хотите добиться строгого соответствия веб-стандартам, используйте метод :
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
//prepend span tag to H1
$("h1").prepend("<span></span>");
});
</script>Желаю удачи!
Подпишитесь на рассылку блога с полезными материалами по SEO
 Меня зовут Михаил Шакин, я автор этого блога, занимаюсь SEO с 2006 года. Вы можете заказать у меня
Меня зовут Михаил Шакин, я автор этого блога, занимаюсь SEO с 2006 года. Вы можете заказать у меня
Спасибо, попробую.
супер, буду пробовать!
очень рад, что попал на этот блог, реально полезного куча всего!
подписался на RSS
Вау! Круто. Забукмаркил 🙂
Всем спасибо!
очень интересный эффект!
Спасибо! Давно искал способ сделать заголовок сайта с градиентом, но без картинки. В своё время остановился на теге Alt к картинке и забил.
Все равно, если у пользователя отключен показ картинок в браузере, эффект не действует 🙁
Я так думаю, если человек отключает в броузере картинки, то на дизайн ему глубоко наплевать, так что расчитывать на такую публику не стоит... надеюсь таких людей не много 🙂
По теме: Попробую внедрить эту фичу у себя в чате. Автору зачет! Блог в "Фавориты"! Всех благ 🙂
На мой взгляд это не очень нужно, ибо таким образом можно сделать только простейшие градиенты 🙁 а для тех, кто делает красивые дизайны все же лучше потратить на пару секунд больше, чтобы нарисовать то, что нужно в фотошопе 🙂
AntiLamer, так можно сделать градиент любой сложности если ты хоть чуть чуть с фотошопом дружишь
Посмотрел код, не чистый там CSS, в нем картинки подключаются, скорее всего шириной в один пиксель. Стандартный подход. Вот бы вообще без картинок найти решение.
Хороший подход, но к сожалению он не универсальный
вы не сможете создать отличный от фона...
к примеру у меня фон коричневый, текст градиентный от желтого к темно-желтому, и уже этот код не подошёл
Полностью согласен с AntiLamer
Офигенная вещь, хорошо что эта статья мне попалась. Теперь в голову пришли еще пару идей как развить эту возможность с текстом