Дорогие друзья, сегодня я расскажу о том, как добавить кнопку «Мне нравится» и виджет друзей от популярной социальной сети Вконтакте на свой сайт. Вы также можете почитать мои статьи Как добавить Facebook на свой сайт, Как сделать страницу Facebook для привлечения посетителей на сайт и Как добавить кнопки социальных сервисов на свой сайт.
Сегодня основатель Вконтакте Павел Дуров опубликовал новость о нововведениях в этой социальной сети, среди которых - кнопка «Мне нравится» и виджет друзей.
Говорить о потенциале социальной сети Вконтакте не нужно - он огромен. Я без промедления занялся добавлением кнопки Вконтакте на свой блог и попутно буду рассказывать и показывать каждый шаг в картинках, как вы любите 🙂 .
Кнопка «Мне нравится» Вконтакте
Начнем с кнопки «Мне нравится». Разместив ее на своем сайте, вы дадите возможность своим читателям поделиться понравившимся им материалов на вашем сайте со своими друзьями.
Для настройки и получения кода кнопки переходим по этой ссылке. Заполняем название сайта, адрес сайта и основной домен:

Жмем «Сохранить». Внимание - без нажатия кнопки «Сохранить» копировать код не нужно, так как он не будет работать - в нем не будет привязки к вашему сайту.
Ширину я оставил по умолчанию - 496 пикселей. Можете изменить ее при необходимости:

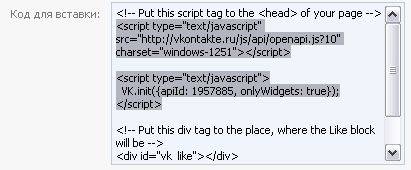
Далее я выделил первую часть кода, которую нам нужно поместить в пределах тега <head> нашего сайта, о чем повествует соответствующая надпись Put this script tag to the <head> of your page:

Для этого открываем файл header.php в папке с вашей темой (если у вас блог на WordPress) и помещаем выделенный участок кода в пределах тега <head>. Для новичков поясню - найдите закрывающий тег </head> и поместите этот код сразу перед ним, чтобы получилось вот так:

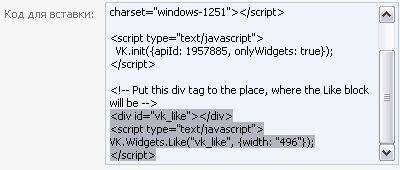
Далее нам нужно вставить кнопку «Мне нравится» Вконтакте в нужное место сайта. Об этом говорит фраза Put this div tag to the place, where the Like block will be. Я предлагаю разместить ее в начале статьи. Если у Вас блог на WordPress, то нужно открыть в папке с вашей темой файл single.php (в некоторых темах его нет, и тогда нужно открывать index.php) и вставляем перед <?php the_content("); ?> выделенный код:

Вместе с кнопкой retweet от Твиттера код кнопки Вконтакте «Мне нравится» на моем блоге выглядит так:
<div style="float: right; margin-left: 10px;"><script type="text/javascript">
tweetmeme_source = 'shakinru';
tweetmeme_service = 'bit.ly';
</script>
<script type="text/javascript" src="https://tweetmeme.com/i/scripts/button.js"></script><br>
</div>
<div id="vk_like" style="margin: 5px 0 0 0;"></div>
<script type="text/javascript">
VK.Widgets.Like("vk_like", {width: "496"});
</script>
<?php the_content(''); ?>
В код кнопки «Мне нравится» Вконтакте я добавил отступ сверху:
style="margin: 5px 0 0 0;"
Расшифровка такая:
Первые 5px - отступ сверху в 5 пикселей;
Второй 0 - отступ справа;
Третий 0 - отступ снизу (от текста статьи);
Четвертый 0 - отступ слева.
Можете задать нужные вам отступы на основе этой расшифровки.
В итоге получаем такую красоту:

С помощью кнопки Вконтакте «Мне нравится» пользователи также могут рекомендовать понравившиеся страницы вашего сайта друзьям:

Полная документация по настройке кнопки «Мне нравится» Vkontakte вы можете почитать здесь.
Виджет друзей Вконтакте (виджет сообществ)
Виджет сообществ Вконтакте - это, по сути, блок друзей. Посетители вашего сайта смогут присоединиться к вашей группе Вконтакте с помощью виджета сообществ одним кликом.
Предварительно нужно создать группу своего сайта на сервисе Вконтакте. На этом я подробно останавливаться не буду, можете почитать цикл статей Максима Шпона Большой FAQ по оформлению и раскрутке группы Вконтакте.
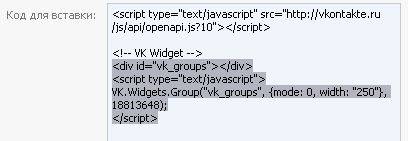
После создания группы для настройки и получения кода виджета сообществ Вконтакте переходим по этой ссылке.
Для блога shakin.ru я создал группу Вконтакте Продвижение и развитие сайтов, кстати, можете к ней присоединиться.
На странице получения кода для виджета Вконтакте в первом поле «Группа» с помощью выпадающего меню выбираем свою группу:

Отмечаем галочку «Показывать участников», с ними виджет смотрится намного интереснее:

По ширине - как я понял, задать ширину виджета менее 200 пикселей на данный момент нельзя. Я хотел вывести виджет сообществ Вконтакте в боковой колонке блога, но для этого нужна ширина в 180 пикселей.
Так как при размещении кнопки «Мне нравится» мы уже поместили необходимый код в пределах тега <head>, то сейчас повторно этого делать не нужно.
Если вы хотите поместить виджет сообжеств Вконтакте в боковой колонке вашего блога и ширина в 200 пикселей вам подходит, то помещаем выделенный далее на скриншоте код в нужном месте файла sidebar.php. Если вам нужно разместить виджет Vkontakte после статей, то помещаете выделенный код в файле single.php (в ряде тем это index.php) после кода <?php the_content("); ?>:

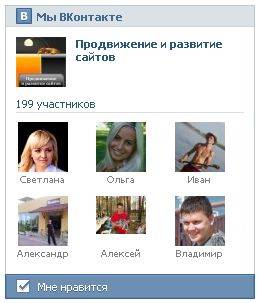
В итоге получим примерно такой блок друзей Вконтакте:

Полную информацию по виджету для групп Вконтакте вы можете прочитать здесь.
Кроме кнопки «Мне нравится» и виджета для групп Вконтакте вы можете поставить виджет для комментариев Вконтакте. После этого все залогиненные Вконтакте пользователи смогут оставлять комментарии на вашем сайте, причем они будут автоматически транслироваться на страницу пользователя Вконтакте со ссылкой на статью вашего сайта. Настройки там очень простые, думаю, вы без проблем разберетесь.
Хотя, конечно, если у вас на сайте есть своя система комментариев, то особой необходимости заменять ее нет. Но на определенных проектах комментарии от Вконтакте можно использовать.
Желаю вам успешного дня!
Десерт на сегодня - видео о самых быстрых людях на Земле, которые занесены в Книгу рекордов Гиннесса:
Подпишитесь на рассылку блога с полезными материалами по SEO

 Меня зовут Михаил Шакин, я автор этого блога, занимаюсь SEO с 2006 года. Вы можете заказать у меня
Меня зовут Михаил Шакин, я автор этого блога, занимаюсь SEO с 2006 года. Вы можете заказать у меня
Молодец! Оперативненько. Прочитав с утра новость, подумал: В блогах она появится до или после обеда?=)
Миша как думаешь будет ли пользоваться успехом эта кнопка среди блоггеров пишущих о тематике seo, smo...? Просто всегда в рунете считали что вконтакте для детей, а фейсбук для взрослых. Ведь если для детей то не думаю что детвора посещает подобные блоги.
Очень интересно, спасибо.
Похоже Вконтаке все больше стремится к Facebook
Поставила несколько дней назад виджет комментариев. Комментов на сайте нет (проверяла), зато в статистике время от времени отображаются переходы с этого сайта. Однако счетчики их не учитывает. Примерно 300-400 переходов в день буквально за одну минуту) И из-за этих лже-переходов появляется желание вообще убрать виджет.
Спасибо за упоминание моего FAQ Михаил!
Безусловно этот виджет был очень нужен, т.к у большинства групп-комьюнити вконтакте есть свои сайты. Как сливать аудиторию с группы на сайт было понятно, а вот с сайта на группу...Люди придумывали кнопки, рисовали баннеры и прочее... Ну а сейчас виджет решит все проблемы разом!
Хорошая статья, упомяну у себя! 😉
Михаил, не обнаружил виджет твоей группы ВКонтакте на твоем блоге. Почему ты его не вставил - достаточно виджета от Facebook?
Спасибо!
Только у меня, когда не залогинен при нажатии на Мне нравится выскакивает ошибка Open API security breach ?
извиняюсь за вопрос не по теме, а как сделать анимированный фавикон как у Вас на блоге, чтобы анимация происходила не постоянно а через какое то время?
Здравствуйте Михаил
я одно думаю – виджеты под одну социалку надо делать, иначе мусорка из виджетов получится. Либо Фейсбук, либо контакт
выбираешь в какой соц.сети больше твоих клиентов и точешь под нее сайт или под ту, в которой увереннее себя чувствуешь.
Михаил, спасибо.
Поставил кнопки на странички. А как узнать работает ли она (кнопка)? Своего аккаунта ВКонтакте пока нет.
Товарищ, вы не пробовали разместить кнопки "Сохранить в заметки" и "Мне нравится" для ВК в один ряд?
Проблема, не хотят и всё. Либо не работают , либо криво встаёт всё....
Если есть мысли - поделитесь плиз.
И еще вопрос - корректно ли передаются у вас описания страницы?
У меня сплошные левые символы 🙁
Спасибо! про виджет коментов уже давно читала, а вот для группы очень полезным будет!
Подскажите как дело обстоит с blogger.com?
Как залить эту кнопку чтобы она была под каждым постом? В какое место отправить второй тег?
Действительно оперативно!!! Только сегодня ночью прочитал эту новость В Контакте, думаю, сегодня разберусь, и может пост напишу. В посте нужда отпала, Михаил всё доступно и с подробностями уже написал, отлично,спасибо, самму ковыряться не надо.
Будем устанавливать.
Мне кажется это не особо актуальная кнопка. Но все равно, свои шансы на успех имеет!
Никак не пойму, а как сделать, чтобы появлялся бокс "Рекомендую друзьям"? Добавил кнопку на сайт, но у меня отображается только галка "Мне нравится"...
У меня после заполнения формы и нажатия "Сохранить" не происходит подстановка api_id
Текст кода все равно остается таким:
<script type="text/javascript">
VK.init({apiId: API_ID, onlyWidgets: true});
</script>
Пробовал уже во всех браузерах: файрфокс, опера, хром, эксплорер. Нигде не получается. Где взять этот API_ID, ума не приложу. Вконтакте, если что, залогинен. Помогите!!!
Алексей.
Когда нажмете сохранить, снова выбирите подключить новый сайт и опять сохранить, должно помочь
Алексей, была такая же проблема, как у вас - api_id не подставлялся и ничего не отображалось.
Оказалось, все просто. Если копируешь адрес сайта из строки браузера, то нужно удалить конечный слеш, иначе программулька не может определить основной домен сайта.
Долго маялся с этим вк модулем, то к группе не привяжешь, то ошибка Open Api, то сайт не авторизован. В итоге нашел модуль, сразу для vk, твиттер, инстаграм - ejfe.ru/widget
Михаил подскажи, что лучше для действующего лечащего врача имеющего свой блог создать в Вконтакте:
1. Публичная страница
2. Открытая группа
3. Веб-сайт
Если подразумевается общение с пользователями и ответы на вопросы, то лучше открытая группа. Если только анонсы своих материалов, то публичная страница.
Спасибо! Почему-то у Вас есть такая статья, а на самом Вк, если я нахожусь в группе как админ, нет ссылки "создать виджет" (( Камень в огород Mail_ru Group.
Может, у них что-то поменялось в этом плане.