Сайт дня (как попасть): Чехлы для iPhone с бесплатной доставкой по Москве.
Дорогие друзья, в эфире второй видеоурок моего бесплатного видеокурса WordPress SEO. Вы также можете почитать другие материалы об этом блоговом движке в рубрике WordPress на shakin.ru или ознакомиться с предыдущим уроком - WordPress SEO. Урок 1 - файл robots.txt.
Примечание - видеоурок лучше смотреть в полноэкранном режиме в качестве 720 (HD).
В сегодняшнем видеоуроке я разберу такие моменты, как создание карты сайта в форматах xml и html, создание карты сайта для видео, опишу действия по добавлению карты сайта в панели вебмастеров Google и Яндекса, а также приведу дополнительные ссылки по теме.
Карта сайта на блоге WordPress
Говоря простыми словами, карта сайта - это краткое содержание интернет ресурса.
Карта сайта нужна для того, чтобы облегчить поисковым роботам индексацию вашего сайта. Часто благодаря карте в индекс поисковиков может попасть больше страниц вашего ресурса.
Она представляет собой страницу в корневой папке вашего сайта, которая содержит список всех его страниц.
Обычно карта сайта встречается в двух форматах - xml и html. Ее можно посмотреть по таким адресам: https://site.ru/sitemap.xml и https://site.ru/sitemap.html . Например, вот карта моего блога: https://shakin.ru/sitemap.xml
Для карты сайта важно, чтобы информация в ней была актуальной, то есть новые страницы должны добавляться после каждого обновления вашего сайта.
Создание карты сайта для WordPress в формате xml
Для того, чтобы сделать карту сайта для блога WordPress, есть замечательный плагин Google XML Sitemaps.
На некоторых хостингах после активации этого плагина и генерации карты сайта она не появляется. В этом случае необходимо вручную создать в корневой папке вашего блога два файла с названиями "sitemap.xml" и "sitemap.xml.gz" (это заархивированная карта сайта, в принципе, ее можно и не создавать). Опишу этот процесс подробно, так как уверен, что у некоторых читателей могут быть в этом затруднения.
🔥 Кстати! Я провожу платный курс по продвижению англоязычных сайтов SEO Шаолинь seoshaolin.com. Для читателей блога я делаю хорошую скидку. По прокомоду "блог" тариф Про стоит не 50, а 40 тыс. рублей. Тариф Лайт не 25, а 20 тыс. рублей. Тариф Команда не 75, а 60 тыс. рублей. Пишите мне в Telegram @mikeshakin.Создать эти файлы можно самым обычным блокнотом, который есть в любом Windows. Создаем в блокноте новый файл и сохраняем его с именем sitemap.xml (только не забудьте выбрать тип файла - «Все файлы»):

Загружаем файлы на хостинг в корневую папку вашего блога. Теперь нужно выставить на них права, чтобы карта сайта могла меняться после каждого обновления вашего блога.
Для этого в FTP-клиенте (а еще лучше - в программе WinSCP, она работает по защищенному протоколу SSH, пароль в ней шифруется ) кликаем правой мышкой на файле sitemap.xml, выбираем пункт Свойства (Properties):

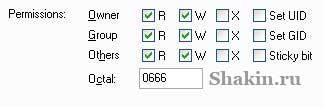
и ставим права 666:

Повторяем для файла sitemap.xml.gz.
После этого активируем плагин и переходим в пункт «Инструменты - XML-Sitemap». Там оставляем все настройки по умолчанию и жмем кнопку для генерации карты сайта. Переходим по ссылке «Карта сайта» и видим только что созданную нашими мозолистыми руками карту сайта 🙂 .
Карта сайта создана и будет автоматически обновляться после каждой новой публикации.
У плагина Google XML Sitemaps есть полезная функция - он информирует поисковики Google, Bing и Ask о том, что карта вашего блога обновлена.
Часто встречается вопрос о том, нужно ли в настройках плагина Google XML Sitemaps менять приоритет для индексации тех или иных страниц. Я считаю, что смысла что-либо менять нет. Настройки по умолчанию сделаны грамотно, поэтому советую их не менять.
Создание карты сайта для WordPress в формате html
Можно дополнительно создать карту блога в формате html. Она более удобна для посетителей, чем xml карта, которая создается для поисковиков.
Для этого советую плагин Dagon Design Sitemap Generator. После его установки и активации нужно создать новую страницу (не пост), перейти во вкладку html и поместить такой код:
<!-- ddsitemapgen -->
Update: если у вас не заработает приведенный выше код, попробуйте такой:
<!– ddsitemapgen –>
Настройки плагина доступны в пункте «Параметры - DDSitemapGen». В частности, там можно установить русский язык.
После этого сохраните страницу. Карта блога в формате html станет доступна.
Видео карта сайта
Недавно Google стал поддерживать новый формат карты сайта - для видео (video sitemap). Если на вашем сайте есть видеоматериалы, то видео карта сайта - то, что вам нужно.
Для WordPress уже есть плагин для создания видео карты. Он называется Google XML Sitemap for Videos. После установки и активации этого плагина нужно перейти в пункт «Инструменты - Video Sitemap» и сгенерировать видео карту вашего блога. Она тоже будет в формате xml, но разработана специально для видео.
Действия после создания карты сайта
После создания карты сайта ее желательно добавить в панели вебмастеров Google и Яндекса. Это позволит оперативно выявлять ошибки.
После подтверждения прав на сайт вы сможете добавить карту сайта. Для этого кликните на название вашего сайта в панели вебмастера. Вы попадете в панель инструментов, в левой колонке выберите «Конфигурация сайта» и откройте пункт «Файлы Sitemap»:

Для добавления карты сайта также нужно подтвердить права на сайт. После этого карту сайта можно добавить на этой странице либо в левом меню найти пункт «Настройка Индексирования - Файлы Sitemap»:

Дополнительно
Можете почитать главу Файлы Sitemap в разделе информации для вебмастеров Google, а также соответствующий раздел Яндекс Помощи для вебмастеров - Файлы Sitemap.
Желаю вам успешного создания карты сайта!
Постовой (как попасть): Правильная внутренняя перелинковка для продвижения по НЧ.
Полезный блог об интернет маркетинге.
Осваиваем жумлу на СЕО блоге – tytto.ru.
Десерт на сегодня - видеоролик о том, как можно стильно спускаться по лестнице:
Подпишитесь на рассылку блога с полезными материалами по SEO
 Меня зовут Михаил Шакин, я автор этого блога, занимаюсь SEO с 2006 года. Вы можете заказать у меня
Меня зовут Михаил Шакин, я автор этого блога, занимаюсь SEO с 2006 года. Вы можете заказать у меня
Спасибо Михаил! Очень хорошое видео коротко и метко.
Еще один урок по WordPress в копилку твоим читателям. Спасибо! Предвкушаю уже следующие уроки будут интереснее и интереснее. Наверное по наростающей береш, Михаил 🙂
Смотрю, появилась новая форма для комментариев (без обратной ссылки). Надеюсь она не спугнет желающих оставить отклик. По крайней мере, истинных ценителей Твоего Блога точно 🙂
Спасибо большое! Только у меня плагин Dagon Design Sitemap Generator. заработал, если код на странице выглядит так <!-- ddsitemapgen --> . Может подправить в статье?
Отличный материал для новичков, я правильно понял что создав карту сайта с помощью плагина Google XML Sitemaps ее можно использовать и для яндекса?
А создать карту сайта для посетителей БЕЗ плагина как можно?
Здравствуйте! Почему то у меня при попытке создать карту в формате html страница "Карта сайта" создалась, а самой карты нет. В чем может быть причина, подскажите пожалуйста?
Михаил, скажите, а что если я запрещаю определенные разделы в роботс, но на них есть ссылки в картах сайта (в xml- и html- версиях).
Тогда ведь все равно запрещенные в роботс страницы не попадут в индекс? Может ещё какие подводные камни в таком случае могут быть?
Отличный пост в отличной серии! Есть ли какие-либо лимиты на количество внутренних ссылок на одной странице карты сайта в формате html, которая формируется Dagon-ом?
Всем пожалуйста!
Гришакин, просто спамеры замичили, воти убрал поле сайта в комментариях. Сужу по себе - меня на блогах комментарии не интересуют, нужен только полезный материал.
Ира, у меня работает код, который приведен в статье. По-моему, у Вас точно такой же код - поиск по странице подсвечивает и мой, и Ваш.
Brabus, да, Яндекс тоже учитывает созданную этим плагином карту сайта.
Марси, можно вручную, но это долго.
Наталья, посмотрите в списке созданных страниц, может, она под другим адресом создалась.
Михаил спасибо за урок!
У меня есть вопрос, немного не по теме: с помощью какой программы(ам) Вы создаете такие видеоролики? Есть тоже потребность в создании видеороликов, но вот с софтом трудно, не подскажите каким лучше воспользоваться? Заранее спасибо.
Никита, я делаю видеоуроки в программе Camstasia Studio 7. В ней есть все, что нужно.
Скажите, а что если я запрещаю определенные разделы в роботс, но на них есть ссылки в картах сайта (в xml- и html- версиях).
Тогда ведь все равно запрещенные в роботс страницы не попадут в индекс? Может ещё какие подводные камни в таком случае могут быть?
wordpress 4.0, плагин Dagon Design Sitemap Generator установил, активировал, создал страницу вставил код, карта сайта не работает. Подскажите это из-за совместимости с 4.0 или что другое, как исправить?
Скорее всего, он несовместим с последней версией WordPress. Я посмотрел на сайте разработчиков, плагин последний раз обновлялся в 2009 году. Вы не переживайте, html карта сейчас уже не нужна, на эффективность продвижения ее наличие или отсутсвие не влияет.
Понял спасибо. Но все же как сделать карту на 4.0, в принципе она же для посетителей блога нужна?
Я сделал в виде содержания https://shakin.ru/sod вручную без плагинов, собрал в нем лучшие посты. Сделал в виде обычных страниц.
Спасибо
Если все-таки нужна html карта, то попробуйте этот плагин: https://wordpress.org/plugins/html-sitemap/
Для создания карты сайта использую All in One seo pAck модуль + DDsitemap generator. На выходе получаем отличную xml и html карту сайта. Подробная инструкция есть у ребят https://loleknbolek.com/razbiraemsya-s-wordpress-vmeste/kak-sozdat-kartu-sajta-dlya-wordpress-s-pomoshhyu-plaginov-all-in-one-seo-pack-i-ddsitemap-generator/
Я установил плагин all in one seo pack, но карты сайта нет. Иду по ссылке - https://live4travel.com.ua/sitemaps.xml а там вместо нее выдает ошибку "This page contains the following errors: error on line 2 at column 6: XML declaration allowed only at the start of the document
Below is a rendering of the page up to the first error.".
Такая же проблема была на другом плагине...
Игорь, попробуйте плагин Yoast SEO или Google XML Sitemaps.
Снова здравствуйте, Михаил.
У меня возник конфликт между Роботс и картой сайта. И яндекс и Гугл выдает ошибку, что формат карты не верный, и что карта ведет по тем местам, которые в роботс закрыты, хотя раньше все было нормально. Связано ли это с обновлением плагина Google XML Sitemaps? Интерфейс там изменился и уже нельзя сгенерировать карту, а в корне уже не должны располагаться “sitemap.xml” и “sitemap.xml.gz”.
В общем, Гугл говорит, что карта пустая, и она таки пустая.
А яндекс говорит, что Некорректный формат URL файла Sitemap.
Подскажите пожалуйста, что сделать.
Спасибо
Лена, я теперь для карты сайта использую плагин Yoast SEO. Попробуйте его.
Михаил, Удалять ли перед установкой предыдущий плагин Sitemap и файлы карты с роботс и корня сайта?
Спасибо
Да, лучше удалить.
Михаил, здравствуйте. Установила плагин, который Вы рекомендовали, но пока не активировала. У меня в корне -контент -плагины появился такой файл: PHP_errors.log, в котором прописаны несколько десятков строчек повторяющихся:
[07-Sep-2016 05:49:51 UTC] PHP Warning: Unknown: 1 result set(s) not freed. Use mysql_free_result to free result sets which were requested using mysql_query() in Unknown on line 0
[07-Sep-2016 06:29:08 UTC] PHP Parse error: syntax error, unexpected $end in /home/l/leonati5/pro7sfer.ru/ public_html/wp-content/plugins/all-in-one-seo-pack/inc/sitemap-xsl.php on line 190
а при запросе карты сайта в мозиле выдается та же ошибка:
Ошибка синтаксического анализа XML: ошибка синтаксиса
Адрес: https:// pro7sfer. ru /sitemap. xsl
Строка 2, символ 1:Parse error: syntax error, unexpected $end in /home/l/leonati5/pro7sfer.ru/public_html/wp-content/plugins/all-in-one-seo-pack/inc/sitemap-xsl.php on line 190
^
Подскажите пожалуйста, что сделать? я так поняла, что карта ни XML Sitemap плагином, ни All seo Pack не создавалась. и прежде чем устанавливать Yoast SEO, может мне стоит на что-то еще обратить внимание? может я в Robots что-то не так закрыла или какие еще причины могут быть?
Спасибо!
Думаю, надо обратиться в техподдержку хостера или найти программиста.
Михаил, спасибо за совет. Обратилась к хостеру, иправил, ошибка была в том, что в файле карты сайта был открытый тег <?php и он не был закрыт.
но при этом файл .htaccess полностью изменился.стал меньше,там в основном сейчас прописаны строки с ошибками .это имеет значения?
и обязателен ли там редирект 301 ? был прописан для фида, но теперь его нет.
Спасибо.
Здравствуйте, Михаил! При использовании плагина Yoast SEO карта сайта открывается только по ссылке https://sevpsiholog.ru/sitemap_index.xml. Подскажите, пожалуйста, почему и какой url добавлять в яндекс вебмастер? Заранее спасибо за ответ!
Анна, в идеале карта должна быть по такому адресу: shakin.ru/sitemap.xml
Попробуйте для этого плагин Google XML Sitemaps.