Сайт дня (как попасть): Есть вопросы? У нас есть ответы! Портал по нахождению ответов для вебмастеров.
Дорогие друзья, сегодня я расскажу о том, как сделать облако категорий. Эта схема подходит для любого сайта на любом движке (либо сайта из статических HTML страниц). Пример такого облака категорий вы можете посмотреть в оранжевой боковой колонке на shakin.ru. Вы также можете почитать другие материалы - Как добавить кнопки социальных сервисов на свой блог и Как добавить Вконтакте на свой сайт.
Источник фото: Dazeen
Облако категорий смотрится необычно, занимает меньше места и выглядит привлекательнее, чем обычный список категорий. Плюс можно выделить большим шрифтом те категории, которые вы считаете наиболее важными.
Как-то мне пришло вдохновение и я заменил скучный список категорий красивым облаком. Меня часто спрашивают, как это реализовано, с помощью какого плагина. Мой ответ - красоту нужно создавать вручную, она не поддается автоматизации. Все сделано просто.
Для реализации красивого облака категорий достаточно минимальных познаний в HTML. Вот какое облако получится в результате:

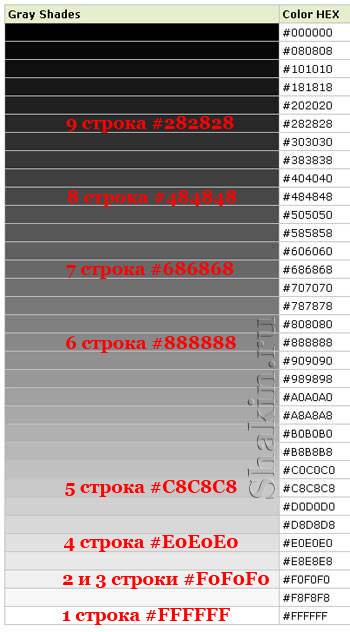
Сначала подсчитаем, сколько у нас категорий. На shakin.ru их 19. Я решил расположить их в 9 строк.
Я решил разместить облако категорий поближе к контенту, на оранжевой боковой колонке. Попробовал разные цвета и пришел к выводу, что оптимально подходит следующая схема - верхняя строка должна быть белой, а нижняя - темно-серой. Остальные должны создавать эффект градиента (плавного перехода от белого к темно-серому).
Размер шрифта должен постепенно уменьшаться от верхней строки к нижней. Вы можете попробовать мою схему или поэкспериментировать с цветами на свой вкус.
Я люблю простые решения, поэтому не стал выносить стилевые оформления в файл стилей CSS, а оформил все прямо в HTML коде. Можно оформить облако категорий разными вариантами, меня полностью устраивает приведенная ниже схема.
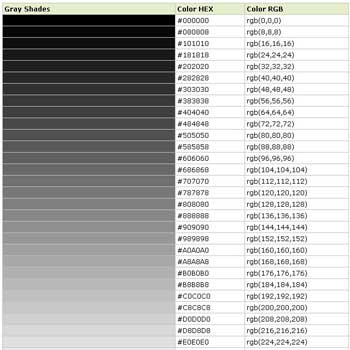
Итак, приступим. Для начала найдем таблицу с HTML цветами, вот она. Таблица с переходами от белого к черному (Shades of Gray) находится в середине указанной страницы:

Теперь скопируйте адреса категорий на вашем сайте в отдельный текстовый файл. Для удобства работы и подсветки кода лучше работать не в обычном блокноте, а в каком-нибудь продвинутом текстовом редакторе, например, в Notepad++.
Делаем первую категорию ссылкой:
<a href="https://shakin.ru/category/seo">Продвижение сайтов</a>
К ссылкам я дописал атрибут title, чтобы при наведении на ссылку всплывала подсказка. В него можете поместить название категории или пояснительный текст:

С атрибутом title код ссылки будет таким:
<a href="https://shakin.ru/category/seo" title="Продвижение сайтов">Продвижение сайтов</a>
Для первой строки (которая будет самой светлой) я выбрал белый цвет #FFFFFF и размер шрифта в 18 пикселей:

Для самой темной девятой строки я выбрал цвет #282828 и размер шрифта в 10 пикселей:

Для остальных строк подберем цвета в промежутке между белым #FFFFFF и темно-серым #282828. Вторую и третью строки я решил сделать одного цвета. Я попробовал много разных комбинаций цветов и в итоге пришел к следующей схеме (указана строка и цвет для нее):

Добавим цвет и размер шрифта для первой строки:
<!--Первая строка--> <a href="https://shakin.ru/category/seo" title="Продвижение сайтов" style="font-size: 18px; color: #FFF;">Продвижение сайтов</a>, <!--Конец первой строки-->
Запятую в первой строке я оформлять цветом не стал, так как она и так белая. Запятые же в других строках оформляем цветом. На примере запятой второй строки код будет таким:
<span style="font-size: 18px; color: #F0F0F0;">,</span>
Общий код второй строки получится таким:
🔥 Кстати! Я провожу платный курс по продвижению англоязычных сайтов SEO Шаолинь seoshaolin.com. Для читателей блога я делаю хорошую скидку. По прокомоду "блог" тариф Про стоит не 50, а 40 тыс. рублей. Тариф Лайт не 25, а 20 тыс. рублей. Тариф Команда не 75, а 60 тыс. рублей. Пишите мне в Telegram @mikeshakin.<!--Вторая строка--> <a href="https://shakin.ru/category/wordpress" title="Wordpress" style="font-size: 18px; color: #f0f0f0">Wordpress</a><span style="font-size: 18px; color: #F0F0F0;">,</span> <a href="https://shakin.ru/category/site-show" title="Сайт-шоу" style="font-size: 18px; color: #f0f0f0">Сайт-шоу</a><span style="font-size: 18px; color: #F0F0F0;">,</span> <!--Конец второй строки-->
Остальные строки оформляются по аналогии. Приведу итоговый код облака категорий на shakin.ru:
<h2>Облако категорий</h2> <p align="center"> <!--Первая строка--> <a href="https://shakin.ru/category/seo" title="Продвижение сайтов" style="font-size: 18px; color: #ffffff">Продвижение сайтов</a>, <!--Конец первой строки--> <!--Вторая строка--> <a href="https://shakin.ru/category/wordpress" title="Wordpress" style="font-size: 18px; color: #f0f0f0">Wordpress</a>, <a href="https://shakin.ru/category/site-show" title="Сайт-шоу" style="font-size: 18px; color: #f0f0f0">Сайт-шоу</a><span style="font-size: 18px; color: #F0F0F0;">,</span> <!--Конец второй строки--> <!--Третья строка--> <a href="https://shakin.ru/category/interview" title="Интервью с популярными блоггерами и интересными людьми" style="font-size: 16px; color: #f0f0f0">Интервью</a><span style="font-size: 16px; color: #f0f0f0">,</span> <a href="https://shakin.ru/category/webdesign" title="Веб-дизайн" style="font-size: 16px; color: #f0f0f0">Веб-дизайн</a><span style="font-size: 16px; color: #f0f0f0">,</span> <!--Конец третьей строки--> <!--Четвертая строка--> <a href="https://shakin.ru/category/blog-show" title="Обзоры интересных блогов" style="font-size: 16px; color: #e0e0e0">Блог-шоу</a><span style="font-size: 16px; color: #e0e0e0">,</span> <a href="https://shakin.ru/category/seo-answers" title="Ответы на вопросы по продвижению сайтов" style="font-size: 16px; color: #e0e0e0">SEO ответы</a><span style="font-size: 16px; color: #e0e0e0">,</span> <!--Конец четвертой строки--> <!--Пятая строка--> <a href="https://shakin.ru/category/adventures" title="Приключения" style="font-size: 14px; color: #c8c8c8">Приключения</a><span style="font-size: 14px; color: #c8c8c8">,</span> <a href="https://shakin.ru/category/google" title="Поисковая система Google" style="font-size: 14px; color: #c8c8c8">Google</a><span style="font-size: 14px; color: #c8c8c8">,</span> <a href="https://shakin.ru/category/css" title="CSS" style="font-size: 14px; color: #c8c8c8">CSS</a><span style="font-size: 14px; color: #c8c8c8">,</span> <!--Конец пятой строки--> <!--Шестая строка--> <a href="https://shakin.ru/category/english" title="SEO and webdesign in English" style="font-size: 14px; color: #888888">English</a><span style="font-size: 14px; color: #888888">,</span> <a href="https://shakin.ru/category/firefox" title="Firefox" style="font-size: 14px; color: #888888">Firefox</a><span style="font-size: 14px; color: #888888">,</span> <a href="https://shakin.ru/category/web-20" title="Web 2.0" style="font-size: 14px; color: #888888">Web 2.0</a><span style="font-size: 14px; color: #888888">,</span> <!--Конец шестой строки--> <!--Седьмая строка--> <a href="https://shakin.ru/category/other" title="Интересное" style="font-size: 12px; color: #686868">Интересное</a><span style="font-size: 12px; color: #686868">,</span> <a href="https://shakin.ru/category/creative" title="Креатив" style="font-size: 12px; color: #686868">Креатив</a><span style="font-size: 12px; color: #686868">,</span> <!--Конец седьмой строки--> <!--Восьмая строка--> <a href="https://shakin.ru/category/optimization" title="Оптимизация" style="font-size: 11px; color: #484848">Оптимизация</a><span style="font-size: 11px; color: #484848">,</span> <a href="https://shakin.ru/category/poleznye-programmy" title="Полезные программы" style="font-size: 11px; color: #484848">Программы</a><span style="font-size: 11px; color: #484848">,</span> <!--Конец восьмой строки--> <!--Девятая строка--> <a href="https://shakin.ru/category/useful" title="Полезные сервисы" style="font-size: 10px; color: #282828">Сервисы</a><span style="font-size: 10px; color: #282828">,</span> <a href="https://shakin.ru/category/socialnye-seti" title="Социальные сети" style="font-size: 10px; color: #282828">Социальные сети</a> <!--Конец девятой строки-->
Все облако категорий я поместил в отдельный слой и выровнял его по центру:
<div align="center">
Здесь код облака категорий
</div>
Вы можете экспериментировать с любыми элементами облака категорий - числом строк, цветами и размером шрифта.
Остается добавить, что код облака тегов нужно добавить в нужное место того файла, который отвечает за вывод шаблона вашего сайта. Например, у меня блога на WordPress, и код нужно вставлять в файл sidebar.php в папке с темой блога.
Желаю вам создать облако категорий по вашему вкусу!
Update: Максим, автор блога Maxsite.org и создатель замечательного движка для сайтов Maxsite CMS, прислал профессиональное решение по созданию облака категорий. Вот код Максима:
<!--
собственно сам код
здесь удобней задавать цвета сразу все
для каждой линии свой размер и цвет
-->
<style> div.catclouds {text-align: center;} span.line1, span.line1 a {color: #FFFFFF; font-size: 18px;} span.line2, span.line2 a {color: #F0F0F0; font-size: 17px;} span.line3, span.line3 a {color: #F0F0F0; font-size: 16px;} span.line4, span.line4 a {color: #E0E0E0; font-size: 15px;} span.line5, span.line5 a {color: #C8C8C8; font-size: 14px;} span.line6, span.line6 a {color: #888888; font-size: 13px;} span.line7, span.line7 a {color: #686868; font-size: 12px;} span.line8, span.line8 a {color: #484848; font-size: 11px;} span.line9, span.line9 a {color: #282828; font-size: 10px;} </style>
<h2>Облако категорий</h2>
<p class="catclouds"><!-- общий контейнер --></p>
<!--Первая строка-->
<span class="line1">
<a href="https://shakin.ru/category/seo" title="Продвижение сайтов">Продвижение сайтов</a>,
</span>
<!--Конец первой строки-->
<!--Вторая строка-->
<span class="line2">
<a href="https://shakin.ru/category/wordpress" title="Wordpress">Wordpress</a>,
<a href="https://shakin.ru/category/site-show" title="Сайт-шоу">Сайт-шоу</a>,
</span>
<!--Конец второй строки-->
<!--Третья строка-->
<span class="line3">
<a href="https://shakin.ru/category/interview" title="Интервью с популярными блоггерами и интересными людьми">Интервью</a>,
<a href="https://shakin.ru/category/webdesign" title="Веб-дизайн">Веб-дизайн</a>,
</span>
<!--Конец третьей строки-->
<!--Четвертая строка-->
<span class="line4">
<a href="https://shakin.ru/category/blog-show" title="Обзоры интересных блогов">Блог-шоу</a>,
<a href="https://shakin.ru/category/seo-answers" title="Ответы на вопросы по продвижению сайтов">SEO ответы</a>,
</span>
<!--Конец четвертой строки-->
<!--Пятая строка-->
<span class="line5">
<a href="https://shakin.ru/category/adventures" title="Приключения">Приключения</a>,
<a href="https://shakin.ru/category/google" title="Поисковая система Google">Google</a>,
<a href="https://shakin.ru/category/css" title="CSS">CSS</a>,
</span>
<!--Конец пятой строки-->
<!--Шестая строка-->
<span class="line6">
<a href="https://shakin.ru/category/english" title="SEO and webdesign in English">English</a>,
<a href="https://shakin.ru/category/firefox" title="Firefox">Firefox</a>,
<a href="https://shakin.ru/category/web-20" title="Web 2.0">Web 2.0</a>,
</span>
<!--Конец шестой строки-->
<!--Седьмая строка-->
<span class="line7">
<a href="https://shakin.ru/category/other" title="Интересное">Интересное</a>,
<a href="https://shakin.ru/category/creative" title="Креатив">Креатив</a>,
</span>
<!--Конец седьмой строки-->
<!--Восьмая строка-->
<span class="line8">
<a href="https://shakin.ru/category/optimization" title="Оптимизация">Оптимизация</a>,
<a href="https://shakin.ru/category/poleznye-programmy" title="Полезные программы">Программы</a>,
</span>
<!--Конец восьмой строки-->
<!--Девятая строка-->
<span class="line9">
<a href="https://shakin.ru/category/useful" title="Полезные сервисы">Сервисы</a>,
<a href="https://shakin.ru/category/socialnye-seti" title="Социальные сети">Социальные сети</a>
</span>
<!--Конец девятой строки-->
<!-- /общий контейнер -->
Постовой (как попасть): Биржа hitext для статейного заработка.
Оперативная заправка картриджей принтеров с выездом на дом.
Хотите знать о SEO больше, чем другие? Тогда читайте блог сеошника.
Десерт на сегодня - видеоролик о пробном заезде на спортбайке:
Подпишитесь на рассылку блога с полезными материалами по SEO

 Меня зовут Михаил Шакин, я автор этого блога, занимаюсь SEO с 2006 года. Вы можете заказать у меня
Меня зовут Михаил Шакин, я автор этого блога, занимаюсь SEO с 2006 года. Вы можете заказать у меня
Иногда действительно статика рулит 🙂 Порой с этим программированием сидишь, а в реальности легче сделать статично и не парится. Хотя насколько это этот случай я судить не буду. Статья определенно имеет место быть. ИМХО 🙂
Только зачем игнорировать css, с ним ведь удобнее? И еще, align="center" не валидно, нынче валидность в моде 🙂 И если разбивать на строки то логично разделить их тегом br.
В общем, вот как-то так, мне кажется было бы лаконичнее:
<pre name="code" class="css">
<code>
<!-- <![CDATA[ -->
<style type="text/css">
.str1, .str1 a{font-size:18px; color:#F0F0F0;}
.str2, .str2 a{font-size:18px; color:#f0f0f0;}
.str3, .str3 a{font-size:16px; color:#f0f0f0;}
.str4, .str4 a{font-size:16px; color:#f0f0f0;}
.str5, .str5 a{font-size:14px; color:#c8c8c8;}
.str6, .str6 a{font-size:14px; color:#888888;}
.str7, .str7 a{font-size:12px; color:#686868;}
.str8, .str8 a{font-size:11px; color:#484848;}
.str9, .str9 a{font-size:10px; color:#282828;}
</style>
<!-- ]]> -->
<div style="text-align:center;">
<span class='str1'><a href="/category/seo" title="Продвижение сайтов">Продвижение сайтов</a>,</span><br />
<span class='str2'><a href="/category/wordpress" title="Wordpress">Wordpress</a>,</span>
<span class='str2'><a href="/category/site-show" title="Сайт-шоу">Сайт-шоу</a>,</span><br />
<span class='str3'><a href="/category/interview" title="Интервью с популярными блоггерами и интересными людьми">Интервью</a>,</span>
<span class='str3'><a href="/category/webdesign" title="Веб-дизайн">Веб-дизайн</a>,</span><br />
<span class='str4'><a href="/category/blog-show" title="Обзоры интересных блогов">Блог-шоу</a>,</span>
<span class='str4'><a href="/category/seo-answers" title="Ответы на вопросы по продвижению сайтов">SEO ответы</a>,</span><br />
<span class='str5'><a href="/category/adventures" title="Приключения">Приключения</a>,</span>
<span class='str5'><a href="/category/google" title="Поисковая система Google">Google</a> ,</span>
<span class='str5'><a href="/category/css" title="CSS">CSS</a>,</span><br />
<span class='str6'><a href="/category/english" title="SEO and webdesign in English">English</a>,</span>
<span class='str6'><a href="/category/firefox" title="Firefox">Firefox</a>,</span>
<span class='str6'><a href="/category/web-20" title="Web 2.0">Web 2.0</a>,</span><br />
<span class='str7'><a href="/category/other" title="Интересное">Интересное</a>,</span>
<span class='str7'><a href="/category/creative" title="Креатив">Креатив</a>,</span><br />
<span class='str8'><a href="/category/optimization" title="Оптимизация">Оптимизация</a>,</span>
<span class='str8'><a href="/category/poleznye-programmy" title="Полезные программы">Программы</a>,</span><br />
<span class='str9'><a href="/category/useful" title="Полезные сервисы">Сервисы</a>,</span>
<span class='str9'><a href="/category/socialnye-seti" title="Социальные сети">Социальные сети</a>,</span>
</div>
<code>
</pre>
Иногда действительно статика рулит 🙂 Порой с этим программированием сидишь, а в реальности легче сделать статично и не парится. Хотя насколько это этот случай я судить не буду. Статья определенно имеет место быть. ИМХО 🙂
Только зачем игнорировать css, с ним ведь удобнее? И еще, align="center" не валидно, нынче валидность в моде 🙂 И если разбивать на строки то логично разделить их тегом br.
В общем, вот как-то так, мне кажется было бы лаконичнее:
<pre name="code" class="css">
<code>
<!-- <![CDATA[ -->
<style type="text/css">
.str1, .str1 a{font-size:18px; color:#F0F0F0;}
.str2, .str2 a{font-size:18px; color:#f0f0f0;}
.str3, .str3 a{font-size:16px; color:#f0f0f0;}
.str4, .str4 a{font-size:16px; color:#f0f0f0;}
.str5, .str5 a{font-size:14px; color:#c8c8c8;}
.str6, .str6 a{font-size:14px; color:#888888;}
.str7, .str7 a{font-size:12px; color:#686868;}
.str8, .str8 a{font-size:11px; color:#484848;}
.str9, .str9 a{font-size:10px; color:#282828;}
</style>
<!-- ]]> -->
<div style="text-align:center;">
<span class='str1'><a href="/category/seo" title="Продвижение сайтов">Продвижение сайтов</a>,</span><br />
<span class='str2'><a href="/category/wordpress" title="Wordpress">Wordpress</a>,</span>
<span class='str2'><a href="/category/site-show" title="Сайт-шоу">Сайт-шоу</a>,</span><br />
<span class='str3'><a href="/category/interview" title="Интервью с популярными блоггерами и интересными людьми">Интервью</a>,</span>
<span class='str3'><a href="/category/webdesign" title="Веб-дизайн">Веб-дизайн</a>,</span><br />
<span class='str4'><a href="/category/blog-show" title="Обзоры интересных блогов">Блог-шоу</a>,</span>
<span class='str4'><a href="/category/seo-answers" title="Ответы на вопросы по продвижению сайтов">SEO ответы</a>,</span><br />
<span class='str5'><a href="/category/adventures" title="Приключения">Приключения</a>,</span>
<span class='str5'><a href="/category/google" title="Поисковая система Google">Google</a> ,</span>
<span class='str5'><a href="/category/css" title="CSS">CSS</a>,</span><br />
<span class='str6'><a href="/category/english" title="SEO and webdesign in English">English</a>,</span>
<span class='str6'><a href="/category/firefox" title="Firefox">Firefox</a>,</span>
<span class='str6'><a href="/category/web-20" title="Web 2.0">Web 2.0</a>,</span><br />
<span class='str7'><a href="/category/other" title="Интересное">Интересное</a>,</span>
<span class='str7'><a href="/category/creative" title="Креатив">Креатив</a>,</span><br />
<span class='str8'><a href="/category/optimization" title="Оптимизация">Оптимизация</a>,</span>
<span class='str8'><a href="/category/poleznye-programmy" title="Полезные программы">Программы</a>,</span><br />
<span class='str9'><a href="/category/useful" title="Полезные сервисы">Сервисы</a>,</span>
<span class='str9'><a href="/category/socialnye-seti" title="Социальные сети">Социальные сети</a>,</span>
</div>
<code>
</pre>
Стили в файл стилей вынести логичнее 🙂
Ой, пока я писал коммент, Максим подобный принцип подсказал.
Код в коммент вставить не получилось. Снесите мой коммент 🙂
Отличное решение! Попробую где нибудь у себя тоже реализовать список категорий примерно таким же образом. Спасибо! А вот тут удобная цаблица цветов:
webinfocenter.ru/?page_id=43
Михаил, можно поподробнее - куда именно в файле sidebar.php вставлять получившийся код?
Спасибо большое за такую подробную статью, я поняла все с первого же прочтения. Сейчас буду создавать и себе такое Категориальное облачко.
Здравствуйте!
Подскажите, а где можно взять картинки для сайта законно. Ведь у каждой картинки есть свой автор.
Например для сайта с новостями нужны картинки, а корреспондента нет.
Спасибо.
Александр, я советую dreamstime.com/res2700684-free-photos (реферальная ссылка). Покупаю фотографии самого маленького размера, Для блога в самый раз. Стоит одна картинка около 40 рублей (Licence: Royalty). Есть раздел бесплатных фотографий, правда не было надобности изучать его.