Дорогие друзья, хочу поделиться с вами одним полезным моментом.
Видео с Youtube очень полезно размещать на сайте. Это контент, который можно и нужно использовать в дополнение к вашим текстам.
Кроме этого, просматривая видео, посетители проводят больше времени на страницах вашего сайта, что положительно сказывается на поведенческих факторах и позициях. Можете почитать мой SEO эксперимент: как видео повышает позиции.
Но есть одна проблема. При вставке видео с Youtube у многих сайтов из-за особенностей верстки видеоролики не получаются адаптивными. То есть не меняют свои размеры автоматически, подстраиваясь под размер экрана пользователя.
Бывает, что дефолтный код вставки видео нормально отображается. Но бывает, что и нет.
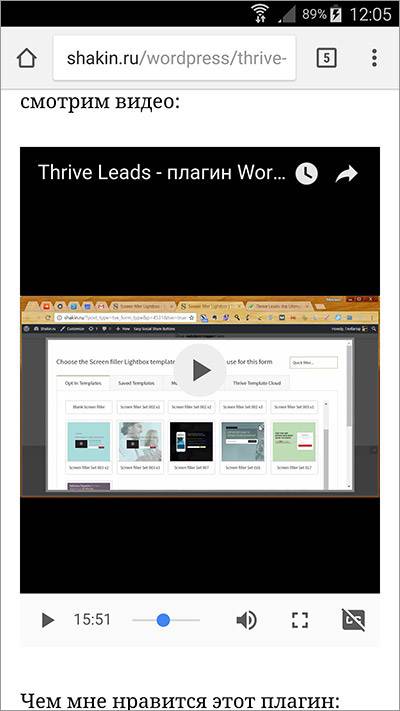
Покажу на примере. Если вставить ролик с YouTube на мой блог, используя предложенный сервисом код, то видео на мобильных устройствах будет выглядеть вот так:

Вроде и по размеру экрана, но на деле выглядит далеко не лучшим образом. Плюс, когда включаешь видео, то вверху и внизу получаются черные участки:

Одним словом, мне такая адаптивность не нравилась 🙂 . Ведь на сайте все должно быть красиво!
🔥 Кстати! Я провожу платный курс по продвижению англоязычных сайтов SEO Шаолинь seoshaolin.com. Для читателей блога я делаю хорошую скидку. По прокомоду "блог" тариф Про стоит не 50, а 40 тыс. рублей. Тариф Лайт не 25, а 20 тыс. рублей. Тариф Команда не 75, а 60 тыс. рублей. Пишите мне в Telegram @mikeshakin.Я перепробовал разные решения, и в итоге остановил свой выбор на следующем.
Этот способ простой, бесплатный и подходит для сайтов на любых движках.
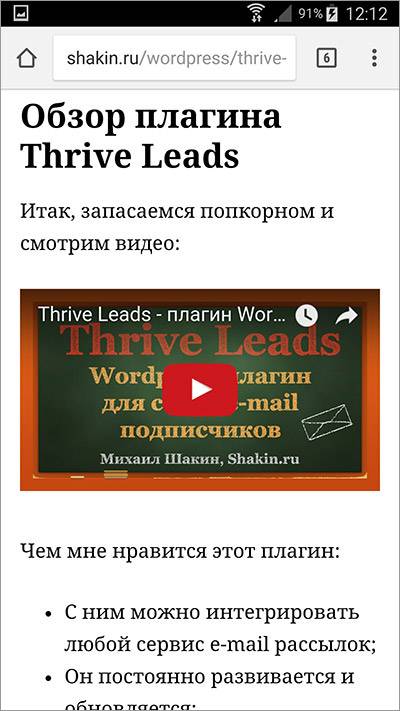
В результате использования этого решения видеоролик выглядит так:

Видео получается полностью адаптивным и красиво смотрится на мобильных устройствах.
Я нашел в интернете статью доброго человека Ника Вогта How To Make a Responsive 100% Width YouTube iFrame Embed. Именно предложенный им код мне понравился больше всего. Другие решения либо не работали, либо код был громоздким.
На всякий случай приведу код Ника, если его блог перестанет работать в будущем.
Стандартный код вставки видео с YouTube сейчас выглядит так:
<iframe src="https://www.youtube.com/embed/LlGm2DIJ6MA" width="800" height="450" frameborder="0" allowfullscreen="allowfullscreen"></iframe>
Все, что нужно сделать, это окружить код YouTube слоем, и добавить класс в код видео:
<div class="container"> <iframe src="https://www.youtube.com/embed/LlGm2DIJ6MA" frameborder="0" allowfullscreen="allowfullscreen" class="video"></iframe> </div>
Размеры видео можно убрать.
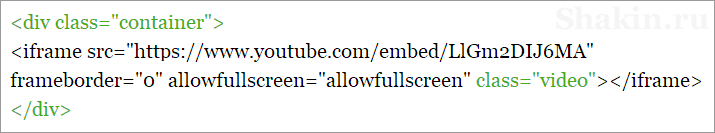
Для наглядности приведу картинку, на которой я зеленым выделил те моменты, которые нужно добавить к стандартному коду для вставки видеороликов с YouTube:

Далее в файл стилей style.css добавляем такой код:
.container {
position: relative;
width: 100%;
height: 0;
padding-bottom: 56.25%;
}
.video {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
Как вариант, можно class="video" в коде ролика не прописывать, а вместо этого добавить в CSS такой код:
.container {
position: relative;
width: 100%;
height: 0;
padding-bottom: 56.25%;
}
.container iframe, .container object, .container embed {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
Но этот вариант на моем блоге не работает должным образом.
Одним словом, нужно найти такое решение, которое подойдет вашему сайту. Я такое нашел, и поделился им в этой статье. Возможно, многим моим читателям данный способ тоже подойдет.
Можете посмотреть другие мои материалы:
Как повысить кликабельность сайта - Headline Optimizer
Кулак богомола – моя схема продвижения сайтов. Часть 1
3 типа ссылок, которые дают максимальный SEO эффект
Желаю вам плодотворного рабочего дня!
Михаил Шакин
Десерт на сегодня - видео про один день из жизни на Бали. Я вот только не увидел, где и когда работает главный герой 🙂 . Может, ему уже и не надо работать 😉 :
Подпишитесь на рассылку блога с полезными материалами по SEO

 Меня зовут Михаил Шакин, я автор этого блога, занимаюсь SEO с 2006 года. Вы можете заказать у меня
Меня зовут Михаил Шакин, я автор этого блога, занимаюсь SEO с 2006 года. Вы можете заказать у меня
У меня все реализовано достаточно просто - убираю из iframe атрибуты width и height и прописываю их через таблицу стилей. А потом уменьшаю ширину и высоту фрейма на нужных разрешениях с помощью медиа-запросов. У меня на сайтах обычно 3 чекпоинта - 1100, 768 и 480-500 пикселей. В итоге вроде бы я тестировал на компьютере, нетбуке, планшете и телефоне - везде отображается хорошо.
Михаил, интересное решение!
Наверное, стоит добавить, что с решением из статьи у айфрейма соотношение сторон всегда 16:9 и полностью адаптивное.
Собственно, метод и используется, когда нам нужно соблюдать пропорции без привязки к другим значениям
Михаил, решением с оборачиванием кода в div пользуюсь давно (у меня class к видео не нужно прописывать). По функционалу все устраивает, но сейчас ищу решение, чтобы автоматизировать этот процесс (чтобы не надо было править ручками). Пока дошел только до установки кнопки в редактор wordpress, которая оборачивает видео в нужный контейнер. Не встречались ли Вам автоматизированные варианты адаптации видео?
добрый день,
подскажите, рекомендации гугла не использовать iframe при размещении материала на страницах, не относится к данному виду контента?
Спасибо за статью, вставил коды, все получилось теперь на мобильном видео с ютюба отображается по размеру экрана.
По моему, для Вордпресс это уже не актуально. Вставляю видео простым урлом и оно получается адаптивным для любого разрешения экрана.
Да, простым урлом вставляется в Вордпрессе, но проблемы с адаптивностью это не всегда решает. По крайней мере, в темах на моих сайтах на WordPress.
Темы, наверно, давнишние? У меня на старых сайтах тоже не работает вставка видео урлом. А на новых - норм.
Да, темы старые. Не обновлял их, так как сам в них внес кучу изменений. Боюсь, что при обновлении всё затрётся и придется заново велосипед изобретать.
Спасибо!!